
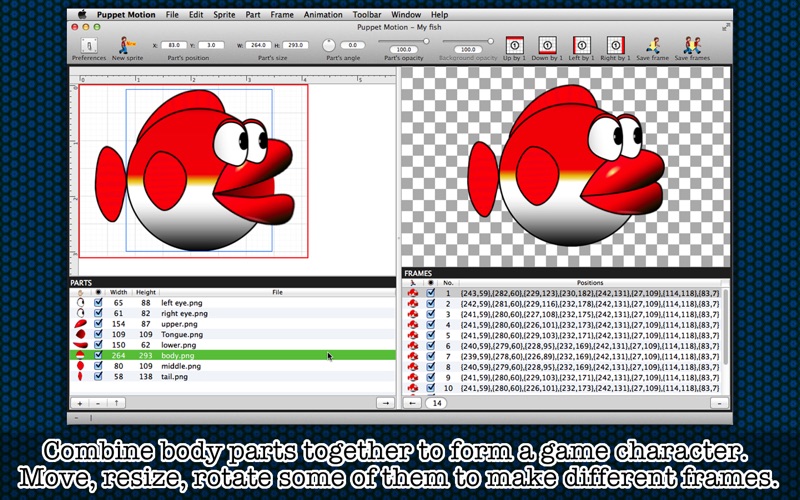
* Combine body parts together to form a game character. Move, resize, rotate some of them to make different frames for animation. *
If you are a person like me who uses a vector-based application to create body parts to form a game character, naturally, you want to move some of them little by little, resizing some of them little by little, rotating them little by little to create different frames. You can easily animate a game character by this approach. Puppet Motion lets you do just that. Its used to combine body parts of a sprite character so that you can create different frames by moving some of them little by little, resizing them little by little, rotating them little by little. After creating several frames, you can animate your sprite character with those frames. Finally, let the application save all frames as image files so that you can use them as SKTexture objects with SpriteKit through Xcode.
- Features -
▶ Select and open any number of images representing body parts of a game character.
▶ Reposition a part you select with your mouse.
▶ Enter new coordinates of a sprite part you select manually to precisely reposition it.
▶ Precisely resize a sprite part you select by manually give it a width and a height.
▶ Rotate a sprite part you select.
▶ Adjust the opacity level of a sprite part you select.
▶ Right-click on a sprite part and choose Bring Part To Front, Bring Part Forward, Bring Part Backward, Bring Part To Back to change its place.
▶ Save the current conditions of all sprite parts as a frame so that you can work on another frame.
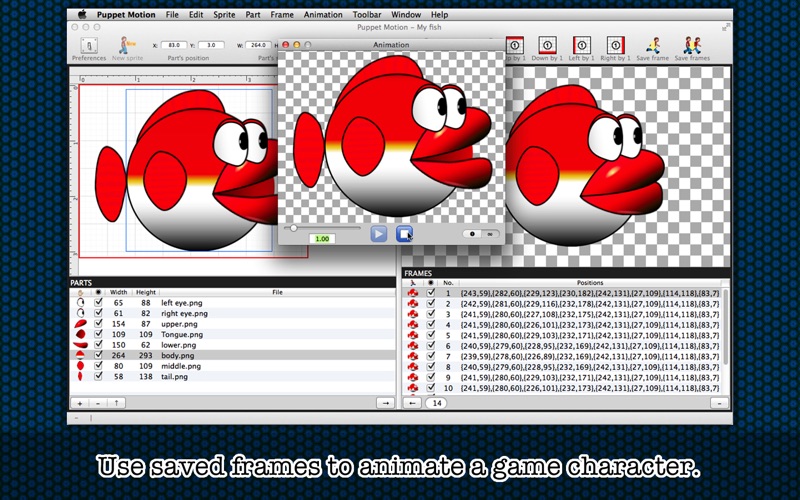
▶ Animate your sprite character with saved frames.
▶ Set an existing frame underneath the sprite frame sheet so that you can better relocate and rotate body parts to design a new frame.
▶ Save the selected frame as a picture.
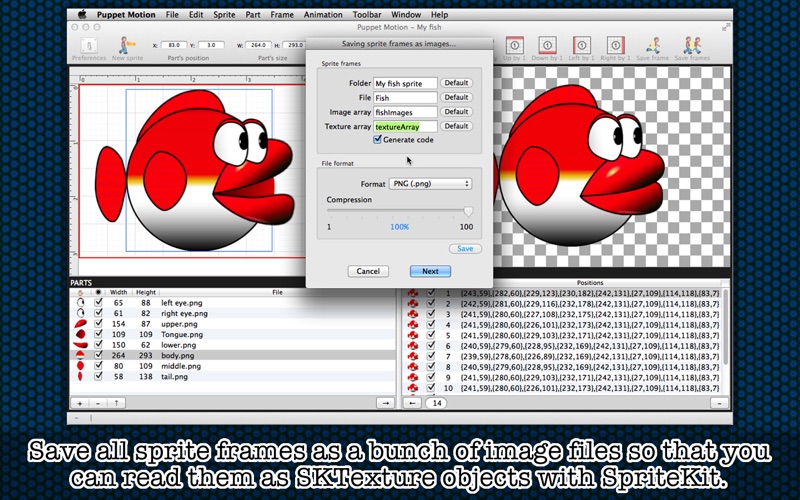
▶ Save all frames as image files so that you can use them as SKTexture objects with SpriteKit through Xcode.
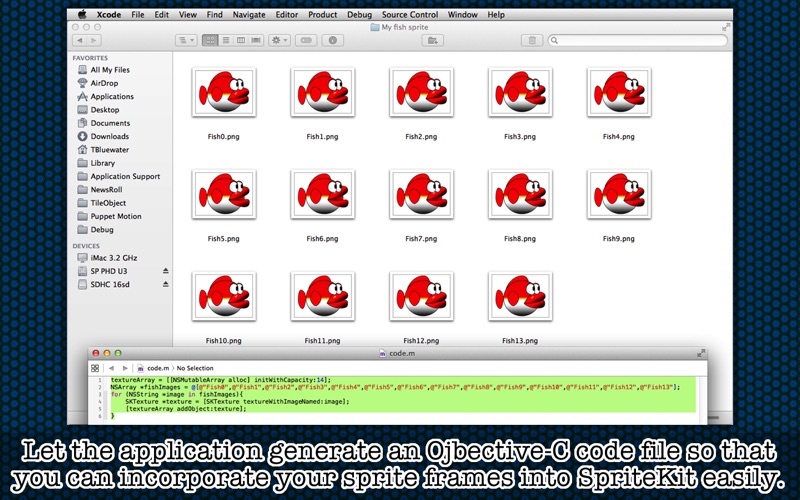
▶ Let the application generate an Objective-C code file so that you can read frame images with SpriteKit easily.
▶ Save current progress as a project file. Double-click on a project file to resume your sprite development.
▶ The application supports the retina screen. (tested with 2014 2.6 GHz 13" MacBook Pro)
▶ Languages: English.
▶ Application file size: 20.2 MB.
▶ The application comes with a built-in 20-page quick guide with graphics, showing you how to use the application. Choose Show Quick Tour under Puppet Motion whenever you need to see it.
▶ A full users guide for this application is available online. Choose Users Guide under Help to access it.
- System requirements -
▶ 10.8 (tested with 10.8.5), 10.9 (tested with 10.9.5), 10.10 (tested with 10.10.3)
▶ 64-bit system
- Limitations -
▶ The width and the height of a sprite document must be at least 32 points, respectively.
▶ An image of a sprite part must have a width and a height greater than or equal to 24 points.